Building a chrome devtool extension

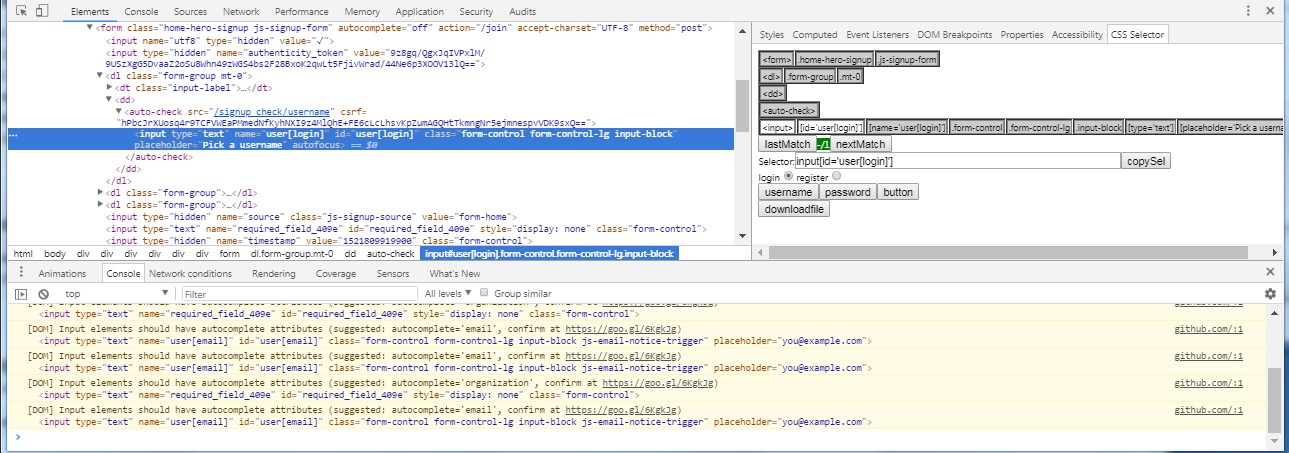
Use case: I had recently a new requirement for a utility chrome extension to help with building the most appropriate CSS selector for a given DOM element. I was initially thinking about the regular extension architecture including a sidebar before going for a little exploration on the google store. I ended up inspiring myself from an existing extension called CSS Selector Helper for Chrome™ which does a very similar job at the cost of less than 300 lines of lines of javascript ! I was able to adapt it to my needs in a few days (including a complete code refactoring and a migration to reactjs) How to use the extension: - addon creates a sidebar in the devtools space accessible via inspect/elements/css selector. You'll access it from the devtools panel (elements and then css selector in the right pane menu) - selects a DOM element using the inspector feature - addon displays a limited DOM hierarchy with selected attributes for each node level. - a couple of simp...